Pasar parámetros a una aplicación Silverlight desde ASP.NET
Pasar parámetros a una aplicación Silverlight desde ASP.NET
Introducción
Un requerimiento muy común al desarrollar aplicaciones con Silverlight 2 es poder pasar parámetros a la aplicación Silverlight desde ASP.NET. Esto obedece a diferentes motivos entre los cuales podemos destacar:
- Parámetros de inicialización
- Parámetros para un reporte
- Parámetros para recordar el estado
- Parámetros de configuración
Sea cual fuese tu requerimiento, esta tarea se puede lograr de una manera muy sencilla. En este artículo veremos cómo mandar parámetros a un objeto Silverlight usando el control de ASP.NET AJAX.
El control de Silverlight de ASP.NET AJAX cuenta con la propiedad pública InitParameters la cual representa los parámetros que deseamos enviar. Esta propiedad es de tipo string no obstante podemos mandar diferentes parámetros siempre y cuando tengan el siguiente formato:
llave=valor,llave=valor,llave=valor,…
Esto debido a que la clase StartupEventArgs es un IDictionary<string, string>. Esta clase es utilizada como argumentos del evento Startup de la aplicación.
Parámetros fijos
Mandar parámetros fijos es una tarea sumamente sencilla: simplemente establece la propiedad InitParameters en el control con la cadena de parámetros que desees enviar. El siguiente ejemplo de código muestra este concepto:
<asp:Silverlight
ID="Xaml1"
runat="server"
Source="~/ClientBin/SilverlightApplication1.xap"
MinimumVersion="2.0.31005.0"
Width="100%"
Height="100%"
InitParameters="nombre=rodrigo,apellido=diaz"
/>
Parámetros dinámicos
Otra manera –incluso más poderosa- es que la cadena de parámetros no quede fija en el markup de la página, sino crear la cadena a través de la interacción del usuario por ejemplo usando el QueryString. Esto lo podemos lograr fácilmente en el manejador del evento Load de la página para determinar si el objeto QueryString tiene los parámetros esperados, si es así, mandarlos al control de Silverlight:
protected void Page_Load(object sender, EventArgs e)
{
string nombre = string.Empty;
string apellido = string.Empty;
if (Request.QueryString["n"] != null)
{
nombre = Request.QueryString["n"];
}
if (Request.QueryString["a"] != null)
{
apellido = Request.QueryString["a"];
}
Xaml1.InitParameters = string.Format("nombre={0},apellido={1}", nombre, apellido);
}
Obtención de los parámetros
Sea cual fuese el mecanismo que vas a utilizar para enviarle parámetros al objeto Silverlight, tienes que consumirlos dentro de la aplicación. Esto se logra por medio del evento Startup. A continuación se muestra el fragmento de código en App.xaml.cs en donde se aprecia cómo obtenemos el diccionario de parámetros:
private void Application_Startup(object sender, StartupEventArgs e)
{
string nombre = string.Empty;
string apellido = string.Empty;
if (e.InitParams["nombre"] != null)
{
nombre = e.InitParams["nombre"];
}
if (e.InitParams["apellido"] != null)
{
apellido = e.InitParams["apellido"];
}
}
Finalmente, con los parámetros disponibles los podemos enviar, por ejemplo, a la página inicial de la aplicación. Una buena idea será modificar el constructor de la clase para ahí indicar los valores de los argumentos. El siguiente fragmento de código supone un TextBlock llamado texto el cual establecemos su propiedad Text concatenando los valores obtenidos:
public Page(string nombre, string apellido)
{
InitializeComponent();
texto.Text = nombre + " " + apellido;
}
Y otra vez en Startup:
this.RootVisual = new Page(nombre, apellido);
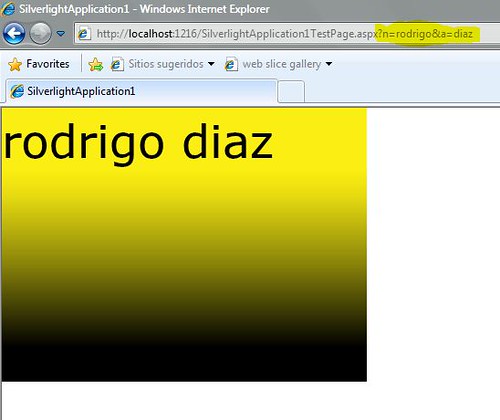
Resultado:

El código fuente lo pueden descargar de la sección “Contenido” en La Liga Silverlight
Resumen
Mandar parámetros a una aplicación Silverlight es una tarea muy sencilla. En este artículo mostrarmos cómo mandar los parámetros obtenidos en el QueryString del navegador a la página principal de nuestra aplicación.