Silverlight 3 Beta 1: Enlace entre Elementos
Silverlight 3 Beta 1: Enlace entre Elementos
El enlace entre elementos (Element Binding), presente en WPF, es una de las nuevas características que podemos encontrar en Silverlight 3 Beta 1 y que nos brinda una mayor potencia al crear nuestras aplicaciones en esta plataforma, ya que permite hacer atado de propiedades (binding) de manera directa entre elementos, sin tener que utilizar code-behind o alguna clase intermediario que controle esta relación (similar a lo que sucede con un ViewModel en el patrón MVVM).
Propiedad ElementName
El enlace entre elementos es logrado a través de la propiedad ElementName de la clase Binding. En esta propiedad indicamos el nombre del elemento al que nos queremos atar, y complementamos el atado usando Path para indicar el nombre de la propiedad a la que nos queremos atar.
El siguiente fragmento de código muestra una implementación sencilla de esta característica:
<UserControl x:Class="SilverlightApplication3.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="200">
<Grid x:Name="LayoutRoot" Background="White">
<StackPanel>
<Rectangle Width="{Binding Path=Value, ElementName=slider}" Height="100" Fill="Red" />
<Slider x:Name="slider" Minimum="0" Maximum="300" Value="50" />
</StackPanel>
</Grid>
</UserControl>
En el código podemos observar un rectángulo, el cual su propiedad Width está enlazada con la propiedad Value del Slider llamado slider. La extensión Binding hace uso de Path y ElementName (de hecho, podríamos quitar la invocación de “Path=” ya que precisamente es la propiedad por default).
La siguiente figura muestra esta sencilla aplicación en ejecución:

Un buen ejemplo: Enlace entre datos para controles maestro – detalle
Un lugar donde es benéfico utilizar esta característica es en las aplicaciones que tengan controles que muestren datos maestro – detalle. Tal es el caso por ejemplo de una lista de datos, que al darle clic nos despliegue el detalle de ese elemento seleccionado en diferentes tipos de controles.
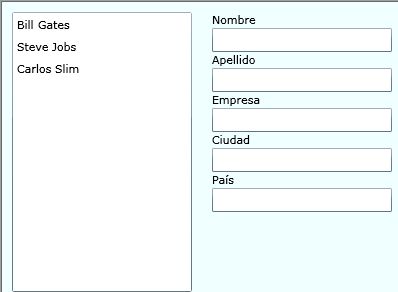
Veamos el siguiente ejemplo: una aplicación que muestra en un ListBox una lista de personas, y al darle clic en alguna de ellas se muestra el resto de datos en controles específicos:

Típicamente con Silverlight 2 tendríamos que crear un manejador para el evento SelectionChanged del ListBox, obtener el elemento seleccionado y establecerlo como DataContext del contenedor de los controles del detalle, es decir, algo similar a esto:
private void PersonListBox_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
Person selectedPerson = PersonListBox.SelectedItem as Person;
detail.DataContext = selectedPerson;
}
Ahora con esta característica de Enlace o Atado entre Elementos en Silverlight 3 Beta 1 podemos establecer dicha relación de manera declarativa:
<StackPanel x:Name="detail" Grid.Column="1" Margin="10" DataContext="{Binding SelectedItem, ElementName=PersonListBox}" >
<TextBlock>Nombre</TextBlock>
<TextBox Text="{Binding Name}"></TextBox>
...
Como podrán observar, la propiedad DataContext se está enlazando al elemento seleccionado (propiedad SelectedItem) del ListBox.
Resumen
El Enlace entre Elementos o Element Binding, existente en WPF e incorporado en Silverlight 3 Beta 1 nos permite establecer relación entre elementos de manera declarativa, ahorrándonos código en el code-behind de nuestras aplicaciones logrando así código más sencillo, claro y sobre todo mantenible. El código fuente del ejemplo lo pueden encontrar en la sección “contenido” de La Liga Silverlight.