Web Slices de Internet Explorer 8 con Silverlight
En el marco del Festival de Instalación de Internet Explorer 8 que tuvimos el día de hoy en varias ciudades de todo México, quiero detallar la potencia que tienen los Web Slices sobre todo si los usamos con una plataforma RIA como Silverlight.
Pero ¿qué es un Web Slice? Un Web Slice es un fragmento o vista previa de una página que puede mostrarse en una ventana dentro de Internet Explorer 8 sin necesidad de cambiarte de la página en donde estás actualmente. La creación de los Web Slices es bastante sencilla ya que no son más que fragmentos de código HTML que deben implementar ciertas clases de Css específicas, para que el navegador trate ese fragmento como, precisamente, un Web Slice. Estas clases están definidas en la Especificación del Formato de los Web Slices que podemos encontrar en el MSDN y que al tiempo de la publicación de este artículo se encuentra en la versión 0.9.
Las clases más básicas para la construcción de Web Slices son las siguientes:
- hslice: Indica el comienzo de la definición del Web Slice (requerido)
- entry-title: Indica el título para el Web Slice (requerido)
- entry-content: Indica el contenido para el Web Slice (opcional)
- feedurl: Se aplica al atributo rel de un elemento <a> e indica una fuente de dónde podemos tomar información para incluir en el Web Slice (opcional)
- bookmark: Se aplica al atributo rel de un elemento <a> e indica la ruta de navegación al abrir el Web Slice
El siguiente fragmento de código muestra la implementación de un Web Slice simple:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<div class="hslice" id="div1">
<div class="entry-title">
Web Slice de Ejemplo
</div>
<div class="entry-content">
<h1>Web Slice</h1>
<p>Fragmento de una página que puede verse en una ventana dentro de Internet Explorer 8</p>
</div>
</div>
</body>
</html>
Cuando Internet Explorer 8 muestra una página en donde se encuentra un fragmento como el anterior, se mostrará la opción para agregar Web Slices al navegador como lo muestra la siguiente figura:

Al agregar el Web Slice, este será colocado en el menú del navegador, listo para poderlo utilizar incluso sin cambiarnos de la página actual que estemos desplegando!

Web Slices + Silverlight = Pareja perfecta
Ahora bien, gracias a esta característica, incluso nos será posible a los desarrolladores de Silverlight el crear Web Slices que no solamente utilicen HTML como lo vimos en el ejemplo anterior, sino que también podremos utilizar Silverlight como parte del Web Slice, a través de la instanciación correspondiente del plugin dentro de él (usando el elemento <object> por ejemplo).
Por ejemplo, en mi blog tengo un widget hecho con Silverlight 2 que muestra la lista de próximos cursos del Silverlight Tour. Este widget está incorporado a través de los propios widgets de WordPress: el motor de blogging que usa mi sitio. La instanciación de la aplicación de Silverlight es hecha a través de un <object> el cual se le pasan los parámetros correspondientes, principalmente el parámetro source el cual indica de dónde tomará el empaquetado .xap para su instanciación:
<object data="data:application/x-silverlight-2," type="application/x-silverlight-2" width="100%" height="100%">
<param name="source" value="https://silverlight-tour.com.mx/ClientBin/DevMasters.SilverlightTour.xap"/>
<param name="minRuntimeVersion" value="2.0.31005.0" />
<param name="autoUpgrade" value="true" />
<param name="initParams" value="widget=true" />
<a href="https://go.microsoft.com/fwlink/?LinkID=124807" style="text-decoration: none;">
<img src="https://go.microsoft.com/fwlink/?LinkId=108181" alt="Get Microsoft Silverlight" style="border-style: none"/>
</a>
</object>
Y es debido a esto precisamente que podemos realizar una segunda página HTML que implemente la aplicación de Silverlight, y sea esta página la que invoquemos desde el Web Slice! Los siguientes fragmentos de código muestran la página que hospeda la aplicación Silverlight, como el Web Slice que es desplegado en el menú de Internet Explorer 8 respectivamente:
Aplicación Silverlight
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Silverlight Tour</title>
</head>
<body style="margin: 0px">
<object data="data:application/x-silverlight-2," type="application/x-silverlight-2" width="100%" height="100%">
<param name="source" value="https://silverlight-tour.com.mx/ClientBin/DevMasters.SilverlightTour.xap"/>
<param name="onerror" value="onSilverlightError" />
<param name="minRuntimeVersion" value="2.0.31005.0" />
<param name="autoUpgrade" value="true" />
<param name="initParams" value="widget=true" />
<param name="enablehtmlaccess" value="true" />
<a href="https://go.microsoft.com/fwlink/?LinkID=124807" style="text-decoration: none;">
<img src="https://go.microsoft.com/fwlink/?LinkId=108181" alt="Get Microsoft Silverlight" style="border-style: none"/>
</a>
</object>
</body>
</html>
Web Slice
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<div class="hslice" id="div1">
<div class="entry-title">
Silverlight Tour
</div>
<a rel="entry-content" href="WebSlice.html"></a>
<a rel="Bookmark" href="https://silverlight-tour.com.mx"></a>
</div>
</body>
</html>
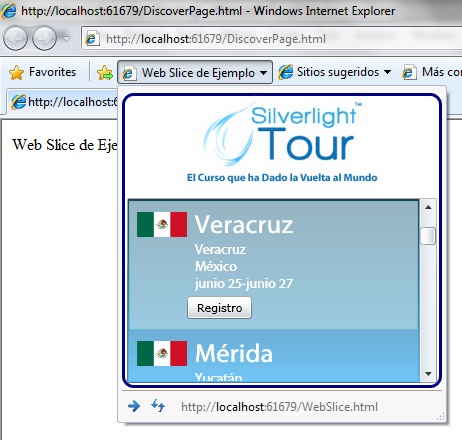
El Web Slice, al ser agregado a través del menú correspondiente en Internet Explorer, permitirá que tengamos el siguiente Web Slice en el navegador:

Demostrando así que podemos incorporar Silverlight 2 o 3 dentro de los Web Slices y no estar limitados a las propias fronteras de HTML. Cabe notar el uso del atributo rel=”bookmark"; esto indica el Url a donde irá el navegador cuando abramos el Web Slice con el botón dentro de su ventana.
Resumen
Los Web Slices nos permiten desplegar un fragmento de contenido en un menú dentro de Internet Explorer 8. Esta característica brinda a los usuarios un mecanismo de actualización de información sin tener que estar consultando la o las páginas en cuestión cada vez. Similar a lo que conseguimos hoy en día con RSS pero con mayor potencia ya que podemos complementar la experiencia para el usuario con el uso de Silverlight.